Töflur, listar, og form koma oft fyrir þegar við erum að smíða vefi. Töflur til að vinna með töfluleg gögn, listar til að hópa saman efni, og form til að taka við upplýsingum frá fólki.
5.1 Töflur
Að vinna með töfluleg gögn krefst aðeins flóknari uppsetningar en á öðrum gögnum í HTML. Töflur eru skilgreindar með töflumódeli í staðli: skilgreina þarf töflu, dálka, raði, gagnareiti (e. cell), og hugsanlega fót eða samantekt. Mælst er til að hafa lýsingu á töflum til að auðvelda lestur gagnanna.
-
<table>, skilgreinir töflu af gögnum í fleiri en einni vídd. -
<caption>, lýsir gögnum í töflu og samhengi þeirra, getur auðveldað töluvert að lesa úr gögnum. Ef skilgreint, er fyrsta element innan<table>. -
<thead>, hópar saman röðum sem skilgreina fyrirsagnir dálka í töflu. Kemur eftir<caption>ef skilgreint, annars fyrsta element innan<table>. -
<tbody>, hópar saman röðum sem skilgreina meginmál töflu. Kemur eftir<thead>, ef skilgreint. -
<tfoot>, hópar saman röðum sem skilgreina „fót“ töflu, samantekt, t.d. samtölur. Kemur eftir<tbody>, ef skilgreint. -
<tr>, skilgreinir röð í töflu, alltaf innan<table>,<thead>,<tbody>, eða<tfooter>. -
<td>skilgreinir gagnareit í röð og dálk.
5.1.1
<th> og <td>
<th>
skilgreinir gagnareit sem er fyrirsögn, annaðhvort í röð (þá í byjun
<tr>) eða dálks (þá í röð af fyrirsögnum innan
<thead>).
Við getum skilgreint eftirfarandi attribute:
-
colspansem tölu, sem skilgreinir hversu marga dálka reitur nær. -
rowspansem tölu, sem skilgreinir hversu marga raðir reitur nær. -
headers, strengur sem vísar íidá þeim elementum sem skilgreina fyrirsögn reitsins. Ef fleiri en eitt element er bil notað til að skipta á milli. abbr, möguleg skammstöfun á fyrirsögn.
Til að tilgreina hvað fyrirsögn á við, notum við
scope attribute:
-
rowef fyrirsögn á við þá reiti sem koma á eftir í röðinni. -
colef fyrirsögn á við reiti sem eru í sama dálk. -
rowgroupef fyrirsögn á við rest af reitum í röð, og raðir fram að næstarowgroup. Skilgreinir hópun eins og<tbody>en innan raða. -
colgroupef fyrirsögn á við rest af reitum í dálk, og dálka fram að næstacolgroup.
<td>
skilgreinir gagnasellu (e. data cell) í töflu. Getum skilgreint
colspan, rowspan, og headers;
eins og fyrir <th>.
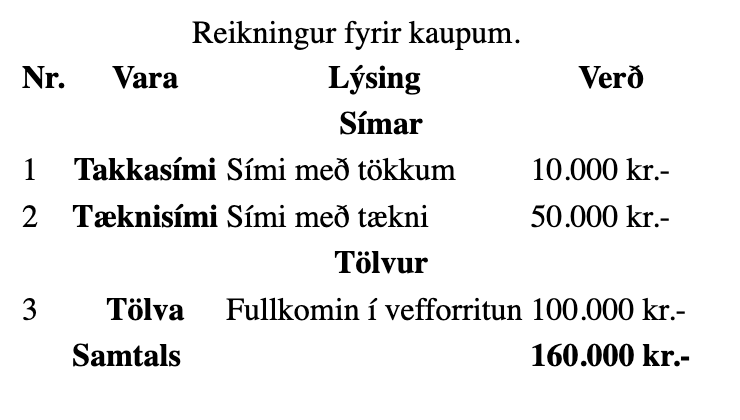
5.1.2 Dæmi um töflu
<table>
|
|
<caption>Reikningur fyrir kaupum.</caption>
|
|
<thead>
|
|
<tr>
|
|
<th scope="col">Nr.</th>
|
|
<th scope="col">Vara</th>
|
|
<th scope="col">Lýsing</th>
|
|
<th scope="col">Verð</th>
|
|
</tr>
|
|
</thead>
|
|
<tbody>
|
|
<tr>
|
|
<th></th>
|
|
<th scope="rowgroup" colspan="3">Símar</th>
|
|
</tr>
|
|
<tr>
|
|
<td>1</td>
|
|
<th scope="row">Takkasími</th>
|
|
<td>Sími með tökkum</td>
|
|
<td>10.000 kr.-</td>
|
|
</tr>
|
|
<tr>
|
|
<td>2</td>
|
|
<th scope="row">Tæknisími</th>
|
|
<td>Sími með tækni</td>
|
|
<td>50.000 kr.-</td>
|
|
</tr>
|
|
<tr>
|
|
<th></th>
|
|
<th scope="rowgroup" colspan="3">Tölvur</th>
|
|
</tr>
|
|
<tr>
|
|
<td>3</td>
|
|
<th scope="row">Tölva</th>
|
|
<td>Fullkomin í vefforritun</td>
|
|
<td>100.000 kr.-</td>
|
|
</tr>
|
|
</tbody>
|
|
<tfoot>
|
|
<tr>
|
|
<td></td>
|
|
<td colspan="2"><strong>Samtals</strong></td>
|
|
<td><strong>160.000 kr.-</strong></td>
|
|
</tr>
|
|
</tfoot>
|
|
</table>
|

Birting á dæmi í vafra.
5.2 Listar
Nokkur flæði og greinileg element skilgreina lista af efni.
5.2.1 Raðaðir og óraðaðir listar
<ol>
skilgreinir raðaðan lista (e. ordered list) af efni. Ef
reversed attribute er skilgreint á listanum eru atriði
í lækkandi röð, annars í hækkandi röð. Til að tilgreina annað
byrjunargildi en 1 getum við skilgreint heiltölugildi í
value attributeinu.
Til að breyta birtingu á merki getum við notað
CSS, eða sett type attribute:
-
decimaleða1(1-9) (sjálfgefið). lower-alphaeðaa(a-z).upper-alphaeðaA(A-Z).lower-romaneðai(i-x).upper-romaneðaI(I-X).
<ul>
skilgreinir óraðaðan (e. unordered list) lista af efni. Litið er svo
á að breyting á röð barna skipti engu máli fyrir
merkingu listans.
Til að merkja atriði í <ol> eða
<ul> listum notum við
<li> elementið. Ef það er innan
<ol> lista og þarf að skilgreina númer sitt notum
við value attribute með heiltölugildi.
Oft er <ul> ásamt <nav> notað
til þess að skilgreina valmynd, það oft að
<menu> elementið var skilgreint til að gera
nákvæmlega það.
5.2.2
<dl>
Fyrir nafngildis (e. name value) lista notum við
<dl>
(description list). Við skilgreinum eitt eða fleiri nöfn með
<dt>
(term) og fylgjum því á eftir með einu eða fleiri gildum
<dd>
(definition). Þetta getum við notað til að merkja t.d.
skilgreiningar, spurningar & svör, eða atriðaskrá.
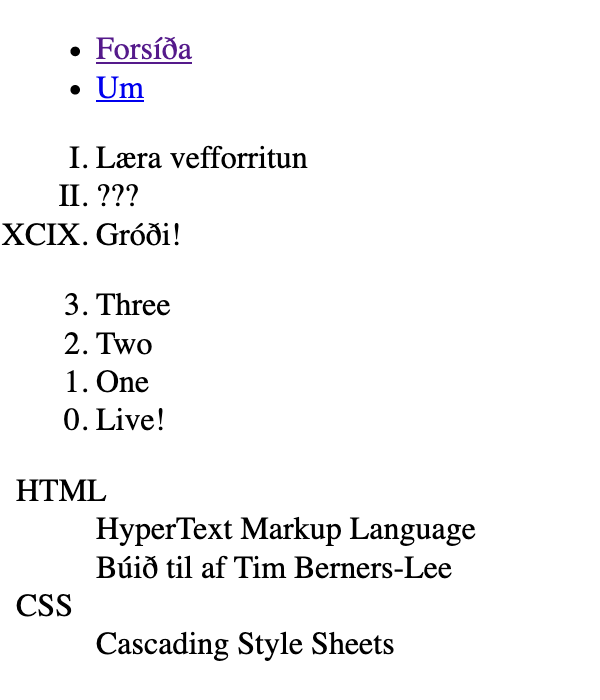
5.2.3 Dæmi um lista
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8" />
|
|
<title>Lista dæmi</title>
|
|
</head>
|
|
<body>
|
|
<nav>
|
|
<menu>
|
|
<li><a href="/">Forsíða</a></li>
|
|
<li><a href="/about">Um</a></li>
|
|
</menu>
|
|
</nav>
|
|
<ol type="I">
|
|
<li>Læra vefforritun</li>
|
|
<li>???</li>
|
|
<li value="99">Gróði!</li>
|
|
</ol>
|
|
<ol start="3" reversed>
|
|
<li>Three</li>
|
|
<li>Two</li>
|
|
<li>One</li>
|
|
<li>Live!</li>
|
|
</ol>
|
|
<dl>
|
|
<dt>HTML</dt>
|
|
<dd>HyperText Markup Language</dd>
|
|
<dd>Búið til af Tim Berners-Lee</dd>
|
|
<dt>CSS</dt>
|
|
<dd>Cascading Style Sheets</dd>
|
|
</dl>
|
|
</body>
|
|
</html>
|

Birting á dæmi í vafra.
5.3 Form
Þegar við viljum fá upplýsingar frá notanda notum við yfirleitt form. Þau leyfa okkur að skilgreina mismunandi tegundir af leiðum til að skrá gögn ásamt aðferðum til að sannreyna þau að einhverju leyti áður en þau eru send.
<form>
skilgreinir safn af elementum sem safna gögnum sem hægt er að vinna
með, og senda á bakenda til úrvinnslu. Á það er hægt að
setja attribute:
-
action, skilgreinir URL sem formið er sent á, þetta er slóð á vefþjón sem kann að taka við og vista gögnin sem voru skráð. -
autocomplete, skilgreinir hvort vafri eigi að bjóða upp á sjálfvirka útfyllingu. Ef sjálfgefið er að svo sé, (ongildið), slökkvum á meðoff. -
enctype, skilgreinir hvernig gögnin í forminu eru kóðuð áður en þau eru send, sjá að neðan. -
method, skilgreinir hvernig senda eigi gögnin með tilliti til HTTP:postef gögnin ættu ekki að vera aðgengileg eftir að þau eru send, t.d. skráningar form eða innskráningarform.getef niðurstaða þess að senda formið ætti að vera aðgengileg sérstaklega, t.d. ef við framkvæmum leit meðget, þá verður leitarstrengur aðgengilegur (t.d./search?query=efni). -
novalidate, skilgreinir ef keyra eigi staðfestingu (e. validation) á gögnin eða ekki. Sjálfgefið er keyrt, en ef við bætum viðnovalidateá<form>verður hún ekki keyrð.
5.3.1
enctype
Hvernig nafn-gildis pör eru kóðuð þegar um
method="post" er notað, skilgreinum við með
enctype:
-
application/x-www-form-urlencodeder sjálfgefið en þá eru gögn URL enkóðuð. -
text/plain, ekki er átt við gögnin, þau eru sett semkey=valuemeð\ná milli reita -
multipart/form-data, gögnum er streymt yfir með boundaries, notum þegar við höfum<input type="file">element og ætlum að taka við skrám frá notanda.
5.3.2 Að taka við gögnum frá notanda
Til að taka við gögnum notum við
<input>
elementið sem er gagna element eða reitur sem leyfir notanda að slá
inn eða eiga við gögn, hefur þó nokkur
attribute, t.d.:
-
autocomplete, skilgreinir hvort element eigi að bjóða upp á sjálfvirka útfyllingu. Sjálfgefið er að svo sé, (ongildið), slökkvum á meðoff. -
disabledhvort hægt sé að skrá gögn eða ekki. -
listef hægt eigi að vera að velja úr fyrirfram skilgreindum lista, skilgreindum með<datalist>. -
namesem segir til um hvað þessi reitur heitir, mætti hugsa sem breytunafn, notum á bakenda til að ná í gögn frá notanda. -
patterner regluleg segð (e. regular expression) sem skilgreinir hvernig gildi skuli formað. -
placeholderfyrir texta sem er til staðar þar til eitthvað er slegið inn. -
readonlyef ekki á að vera hægt að breyta gildi í reitnum, aðeins lesa úr honum. requiredef innsláttar krafist.-
typesem skilgreinir hvernig reitur þetta er. -
valueef reiturinn á að innihalda gildi í byrjun.
type
attribute skilgreinir hvernig reiturinn er birtur, í flestum
tilfellum bætir eða breytir vafri hvaða innsláttur er í boði út frá
þessu attribute.
-
hidden, reitur sem ekki á að birta, geymir upplýsingar sem senda á án aðkomu notanda. -
textfyrir einfaldan texta. -
searchleitarreitur sem hagar sér eins og texta reitur en bíður yfirleitt upp á að hreinsa gildi með einni aðgerð. -
tel, reitur sem býst við símanúmeri og birtir því yfirleitt talnalyklaborð. -
url, reitur sem býst við URL og birtir því yfirleitt textalyklaborð þar sem helstu tákn tengd URL eru til staðar, t.d./,:, og jafnvel.com. -
email, reitur sem býst við netfangi og birtir því yfirleitt textalyklaborð þar sem helstu tákn tengd netföngum, helst@. -
passwordfyrir reit sem sýnir ekki textann sem hefur verið sleginn inn. -
date,month,week,time, ogdatetime-localtaka við dagsetningu og birta viðeigandi innsláttarform eftir tegund. -
number, reitur sem tekur við tölum og birtir yfirleitt viðmót til að hækka eða lækka töluna.minogmaxattribute skilgreina lágmark og hámark tölunnar,stepskilgreinir hversu mikið er hækkað/lækkað í einu. -
rangeskilgreinir bil sem hægt er að velja tölu af.minogmaxattribute skilgreina lágmark og hámark,stephversu langt er á milli hvers staks. -
colorbirtir viðmót til að velja lit, gildi verður kóðað sem hex strengur eins og það sem CSS notar, t.d.#000000. -
checkboxfyrir reit sem er annaðhvort af eða á, fyrirbooleangildi, stýrum hvort sé sjálfgefið virkt meðcheckedattribute. -
radioreitur, aðeins hægt að velja eitt gildi úr tæmandi lista, þar sem hvert gildi hefur samaname, sjá dæmi að neðan. -
filefyrir reit sem býður upp á að velja skrá sem skal senda á vefþjón. -
submittil að senda formið á skilgreintactionmeðmethod, einnig hægt að nota<button>innan<form>. -
imageskilgreinir takka sem hefur ákveðna mynd, frá því áður en CSS var til, ætti ekki að nota. -
reset, takki sem færir öll stök í formi aftur í byrjunarstöðu. -
button, almennur takki, ætti frekar að nota<button>.
Ef við viljum taka við mörgum línum af texta notum við
<textarea>. cols skilgreinir fjölda stafa per línu,
rows fjölda lína sem skal sýna. Öll börn innan
<textarea> birtast sem breytanlegur texti, þar
með talið allt HTML.
5.3.3 Fellilistar
Til þess að útbúa fellilista (e. drop-down list) notum við
<select>. Hvert gildi sem hægt er að velja er skilgreint í
<option>
elementi sem er barn <select>, texti þess er birt
notanda en ef value attribute er skilgreint er það
gildi sent fyrir það gildi. Ef hægt á að vera að velja fleiri en
eitt atriði úr listanum er multiple attribute notað.
Til að hópa saman gildum getum við sett
<option> element innan
<optgroup>, það getur haft label attribute fyrir
sýnilegt heiti.
Ef við viljum endurnýta lista af gildum eða útbúa lista af tillögum
af innslátti fyrir fólk, getum við notað
<datalist>
elementið. Við skilgreinum id attribute fyrir það og
inni í því skilgreinum við möguleika með
<option> eins og fyrir
<select>. Síðan vísum við í listann með
list attribute sem inniheldur id gildið.
5.3.4 Merking reita
Til að merkja reiti notum við
<label>
sem merkir texta eða heiti við <input>,
<select>, <textarea> eða aðra
reiti. Ef <label> element inniheldur viðeigandi
element er nóg að velja/smella á heitið til að færa fókus í
innsetningu. Ef element eru aðskilin notum við
for attribute á <label> þar sem
gildið er id á <input>,
<textarea> eða
<select> elementi. Við ættum
alltaf að skilgreina
<label> þegar við vinnum með form til að auka
aðgengi þeirra.
5.3.5
<fieldset>
Fyrir flóknari form getum við notað
<fieldset>
til að hópa hluta forms saman, t.d. fyrir persónuupplýsingar. Fyrir
hvert <fieldset> getum við skilgreint fyrirsögn
með
<legend>, vafrar hafa sjálfgefna birtingu á því hvernig þetta er birt en
við getum breytt því með CSS.
Oftast höfum við a.m.k. einn takka í formunum okkar, takka sem
sendir gögnin áfram, til þess notum við <button>.
Einnig er hægt að skilgreina type="reset" til að útbúa
takka sem endurstillir form, færir alla reiti í upphafsstöðu.
5.3.6 Unnið með gögn
Þegar við tökum við gögnum í gegnum form er yfirleitt unnið með þá
áfram, annað hvort í JavaScript eða á bakenda á vefþjóni. Almennt
þegar við vinnum með gögn sem notendur geta sent inn viljum við
treysta engu. Margar af þeim öryggisholum og
málum sem koma upp í vefforritun má rekja til gagna sem koma inn í
gegnum form. Þó svo að hægt sé að nota required,
type="number", eða pattern attribute; þá
er auðvelt að komast framhjá þessu, t.d. með því að nota „devtools“
í vafra til að breyta HTML áður en gögn eru send.
Þetta ber að hafa alltaf í huga þegar unnið er með gögn. Gögn sem koma frá framenda eru í eðli sínu ótraust og gætu innihaldið óæskileg gildi sem gætu valdið óskunda. Því verður alltaf að sannreyna þau þar.
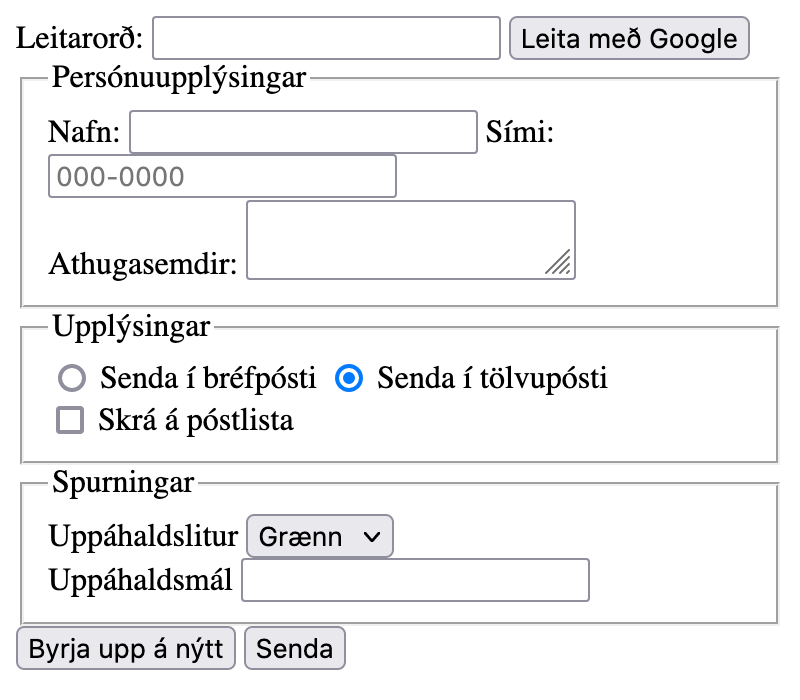
5.3.7 Dæmi um form
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8" />
|
|
<title>Form dæmi</title>
|
|
</head>
|
|
<body>
|
|
<form action="https://www.google.com/search" method="get">
|
|
<label>
|
|
Leitarorð: |
|
<input type="search" name="q">
|
|
</label>
|
|
<button>Leita með Google</button>
|
|
</form>
|
|
<form action="/skraning" method="post">
|
|
<fieldset>
|
|
<legend>Persónuupplýsingar</legend>
|
|
<label>
|
|
Nafn: |
|
<input type="text" id="name" required>
|
|
</label>
|
|
<label>
|
|
Sími: |
|
<input type="text" id="phone" placeholder="000-0000">
|
|
</label>
|
|
<div>
|
|
<label for="comment">Athugasemdir:</label>
|
|
<textarea name="comment" id="comment"></textarea>
|
|
</div>
|
|
</fieldset>
|
|
<fieldset>
|
|
<legend>Upplýsingar</legend>
|
|
<label>
|
|
<input name="delivery" type="radio" value="mail">
|
|
Senda í bréfpósti |
|
</label>
|
|
<label>
|
|
<input name="delivery" type="radio" value="email" checked>
|
|
Senda í tölvupósti |
|
</label>
|
|
<div>
|
|
<label>
|
|
<input name="register" type="checkbox">
|
|
Skrá á póstlista |
|
</label>
|
|
</div>
|
|
</fieldset>
|
|
<fieldset>
|
|
<legend>Spurningar</legend>
|
|
<div>
|
|
<label for="color">Uppáhaldslitur</label>
|
|
<select id="color" name="color">
|
|
<option value="green">Grænn</option>
|
|
<option value="red">Rauður</option>
|
|
</select>
|
|
</div>
|
|
<div>
|
|
<label for="language">Uppáhaldsmál</label>
|
|
<input id="language" type="text" list="languages">
|
|
</div>
|
|
</fieldset>
|
|
<button type="reset">Byrja upp á nýtt</button>
|
|
<button>Senda</button>
|
|
<datalist id="languages">
|
|
<option value="css">CSS</option>
|
|
<option value="english">Enska</option>
|
|
<option value="html">HTML</option>
|
|
<option value="icelandic">Íslenska</option>
|
|
<option value="english">Japanska</option>
|
|
<option value="javascript">JavaScript</option>
|
|
</datalist>
|
|
</form>
|
|
</body>
|
|
</html>
|

Birting á dæmi í vafra. Val um uppáhalds lit býður upp á
nákvæmlega tvö gildi: Grænn eða
Rauður. Uppáhaldsmál er hinsvegar texta reitur sem
mun bjóða upp að velja úr lista, t.d. ef byrjað er að skrifa
j, koma upp möguleikar á að velja
Japanska eða JavaScript.