HTML staðalinn skilgreinir lögleg element og gefur þeim merkingu (e. semantics). Vafrar og önnur forrit sem birta HTML nota þennan staðal og skilgreiningar til þess að birta HTML skjöl. Elementum er gróflega skipt í flokka eftir notkun, þar sem hvert element getur verið í einum eða fleiri flokkum:
- Metadata – lýsigögn
- Flow – flæði
- Sectioning – kaflar og svæði
- Heading – fyrirsagnir
- Phrasing – orðalag
- Embedded – innfelld
- Interactive – gagnvirk
Fyrir hvert element skilgreinir staðallinn nokkuð nákvæmlega hvernig elementið hagar sér og hvernig eigi að útfæra. Við sem höfundar11 staðallinn er hugsaður fyrir bæði höfunda vefja—þau sem skrifa HTML—og höfunda vafra—sem túlka HTML og birta. vefja þurfum að skoða skilgreiningu á því hvernig á að nota, þá helst:
- Hvar elementið má vera notað, „contexts in which this element can be used“
- Hvað elementið má innihalda, „content model“
- Hvaða attribute elementið hefur, „content attributes“
- Hvað þarf að huga varðandi aðgengismál, „accessibility considerations“
Eftir almennum skilgreiningum fylgir textalýsing á notkun elements, ásamt dæmum um notkun.
Þegar við skrifum HTML eru þetta elmentin sem við skoðum m.t.t. merkingarfræði. Til að aðstoða við leit er gott að nota skilgreiningar W3C, „HTML element reference“ frá MDN, eða „The Elements of HTML“ frá W3C.
Út frá merkingu þessara elementa setur vafri grunnútlit, t.d. eru fyrirsagnir stærri, málsgreinar hafa neðri spássíu (e. margin), og tenglar eru blálitaðir með undirstriki. Þessu útliti breytum við síðan með CSS, ekki með því að velja mismunandi (og hugsanlega) vitlaus element!)
Það sem fylgir er yfirferð á helstu elementum HTML.
4.1 Metadata – lýsigögn
Lýsigögn eru gögn sem skilgreina hvernig efni vefsíðu eigi
að birtast, tengir önnur gögn við hana (t.d. CSS skjöl), eða
skilgreina stöðu síðu í hópi síðna. Þessi lýsigögn eru ekki birt
notanda beint í vafraglugganum og eru oftast skilgreind í
<head>.
-
<style>notum við til að fella CSS skilgreiningar beint inn í skjalið án þess að hafa það aðskilið í sér CSS skrá. -
<title>er það element sem ætti alltaf að skilgreina til þess að setja titil skjals.
4.1.1
<link>
Til að mynda tengingu við önnur gögn22
þessi tenging er ekki hyperlink, heldur tenging t.d. við
CSS sem skilgreinir útlit, eða JavaScript skrá sem
skilgreinir virkni.
notum við
<link>. Ef rel attribute er sett þá einskorðast
<link> við <head>, oftast með
href sem vísar í skjal, t.d.
-
rel="stylesheet"skilgreinir vísun í CSS skrá sem sækja skal og birta. -
rel="next"skilgreinir hvaða skjal sé næst í röðinni, vafrar geta notað þetta sem tillögu að því að sækja það skjal áður en notandi biður um það og þannig flýtt fyrir. -
rel="prefetch"stingur upp á við vafra að sækja gögn á meðan HTML þáttun fer fram. -
rel="preload"skilgreinir að merkt gagn verði að vera sótt sem fyrst, gerð gagnsins er skilgreint meðasattribute. Með því getum við t.d. skipað vafra að sækja letur33 við sjáum hvernig letrið er notað í yfirferð á CSS. sem notað er sem fyrst og þannig látið það birtast fyrr en seinna (annars væri letrið sótt eftir CSS þáttun.)
Hægt er að setja inn skrá í rót vefsvæðis sem heitir
favicon.ico eða sem
<link rel="shortcut icon" href="/icon.png"> til
þess að fá fram þetta litla táknmynd sem situr yfirleitt vinsta
megin í stikunni í vöfrum. Ástæðuna fyrir þessu má rekja allt aftur
til 1999 þegar þessari virkni var
hálfpartinn laumað inn í Internet Explorer 5.
4.1.2
<meta>
Fyrir almenn lýsigögn notum við
<meta>. Við höfum séð hvernig það er notað til að skilgreina stafasett
með sérstöku charset attribute. Það má líka nota til að
skilgreina önnur lýsigögn en þá skilgreinum við bæði
name og content attribute. T.d. fyrir
author sem skilgreinir höfund síðu,
description sem skilgreinir almenna lýsingu eða
generator sem skilgreinir tól sem útbjó síðuna.
4.1.3
<script>
Til að vísa í JavaScript notum við
<script>
sem annaðhvort inniheldur kóða og vísun í JavaScript skjal sem
inniheldur kóðann okkar. Ef við höfum texta innan elements verður sá
kóði keyrður þegar þáttari kemur að því. Ef
src attribute er skilgreint þá verður skjal sem vísað
er í sótt, þáttað og túlkað (kóðinn keyrður) áður en haldið er
áfram, það er vegna þess að JavaScript kóði gæti skrifað út HTML.
Það er óæskilegt, en möguleiki, svo vafrinn verður að bíða með HTML
þáttun. Af þessari ástæðu er <script> oft sett á
undan lokataggi fyrir <body>, þá getur vafri birt
notanda gögn áður en JavaScript er túlkað. Af sögulegum ástæðum
getum við ekki sjálflokað (e. self-closing)
<script> elementi, við verðum alltaf að loka
með endatagi.
Ef vafri hefur ekki stuðning við, eða slökkt hefur verið á
JavaScript virkni er hægt að nota
<noscript>
elementið. Efni þess er birt aðeins ef JavaScript virkni
er óvirk.
4.1.4 Dæmi
Dæmi sem nýtir öll lýsigögn sem minnst er á:
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8">
|
|
<meta name="author" content="NN">
|
|
<meta name="description" content="Dæmi um lýsigögn">
|
|
<link rel="stylesheet" href="styles.css">
|
|
<link rel="preload" href="font.woff2" as="font">
|
|
<link rel="shortcut icon" href="icon.png">
|
|
<title>Halló heimur</title>
|
|
</head>
|
|
<body>
|
|
<p>Hæ!</p>
|
|
<noscript>JavaScript virkni óvirk</noscript>
|
|
<script src="scripts.js"></script>
|
|
</body>
|
|
</html>
|
4.2 Flow – flæði
Flest element sem við notum í meginmáli vefs,
<body>, eru flæði element, mörg þeirra
geta einnig verið greinilegt efni (e. palpable content):
þau innihalda eitthvað (eru ekki tóm) sem er ekki falið. Nokkur
element falla aðeins undir þessa flokka og enga aðra:
-
<address>, skilgreinir upplýsingar um hvernig megi hafa samband við höfund efnis. -
<blockquote>, skilgreinir hluta í skjali sem vitnað er í frá öðrum stað. -
<footer>skilgreinir efni um það element sem það er innihaldið í, tilgreinir t.d. höfund, tengt efni, eða hvenær efnið var seinast uppfært. -
<header>skilgreinir hóp af efni sem kynnir eða veitir leiðsögn um efni. -
<main>skilgreinir megin efni vefs, þetta element ætti aðeins að koma fyrir einu sinni per vefsíðu. -
<p>, málsgrein, skilgreinir í flestum tilfellum texta og element sem falla undir orðalag. -
<pre>, preformatted, texti innan<pre>er óstílaður af vafra og viðheldur bilum og línubilum. - Töflur og listar.
4.2.1
<figure>
Þegar við höfum sjálfstætt svæði innan skjals sem við munum vilja
vísa í úr öðrum stöðum (hugsanlega með útskýringartexta), getum við
notað
<figure>. Þetta gæti verið skýringarmynd, graf, eða forritskóði.
Ef útskýringartexti fylgir með, er hann skilgreindur innan fyrsta
<figcaption> elements. Efnið sem vísað er í er
sett innan elementsins.
4.2.2
<dialog>
<dialog>
er notað til að merkja part af vef sem þarf eða krefst aðkomu
notanda. Þetta gæti verið skráning á upplýsingum, val á aðgerðum,
eða svar við fyrirvara. Oft eru þessar upplýsingar birtar í
hamsglugga66
hér vantar betri íslenskun.
(e. modal window) þar sem notandi verður að taka afstöðu til þess
sem er birt. Í staðli eru skilgreind forritunarskil (e.
API) þannig að hægt sé að nýta almenna birtingu (aðallega opna og
loka „glugganum“) en eins og staðan er 2021, er þessi virkni ekki
útfærð í öllum vöfrum og því ekki nothæf nema með fyrirvörum
/ fyrirvara.
4.2.3
<div>
Annað element sem fellur undir greinilegt efni er
<div>. Þetta element hefur enga eiginlega
merkingu, merking þess er skilgreint af því sem það inniheldur. Oft
á tíðum grípum við til <div> þegar við hugsum
ekki til enda hvaða og hverskonar efni við erum að merkja, oft eru
önnur element sem henta betur.
Authors are strongly encouraged to view the
divelement as an element of last resort, for when no other element is suitable. Use of more appropriate elements instead of thedivelement leads to better accessibility for readers and easier maintainability for authors.
Þetta þýðir samt ekki að við notum aldrei <div>!
Þegar við förum að vinna í að setja útlit á vefina okkar, kemur það
oft fyrir að við þurfum auka element og þá er það í mörgum tilfellum
<div> element.
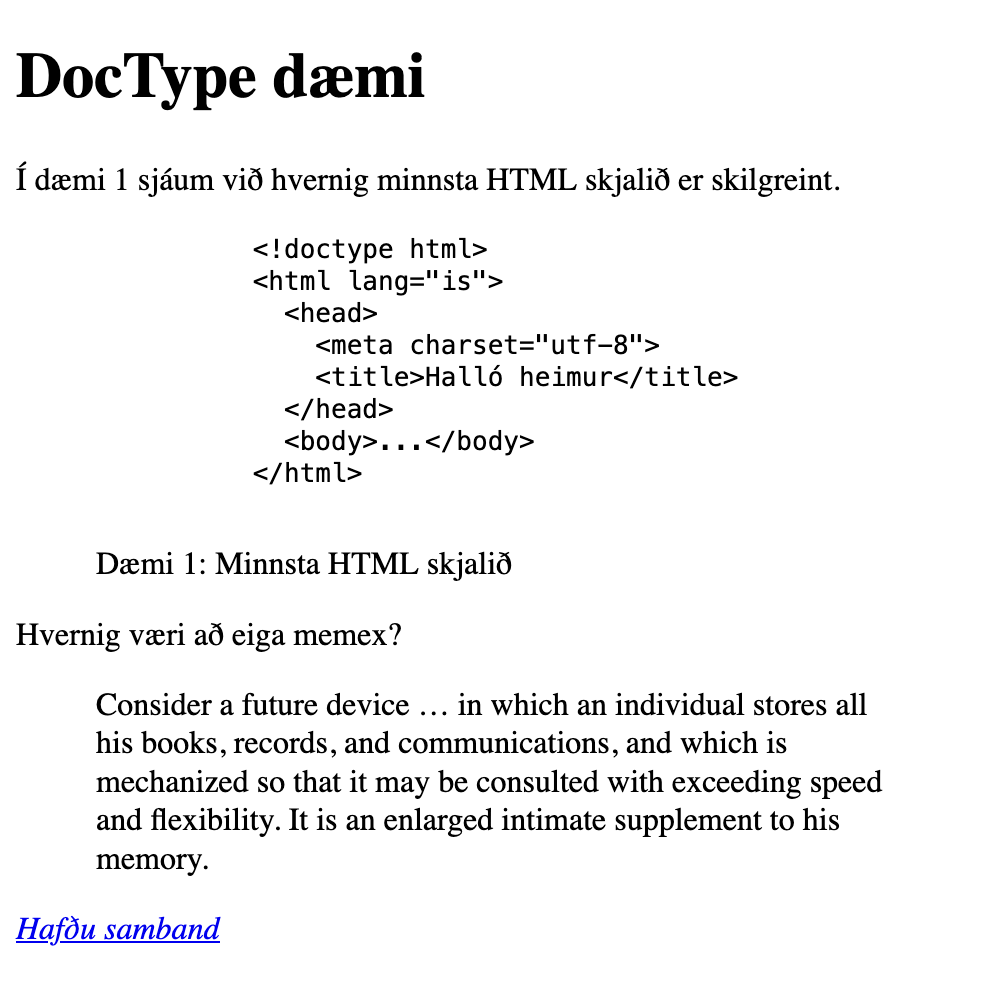
4.2.4 Dæmi um flæði element
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8">
|
|
<title>Flæði dæmi</title>
|
|
</head>
|
|
<body>
|
|
<header>
|
|
<h1>DocType dæmi</h1>
|
|
</header>
|
|
<main>
|
|
<p>Í dæmi 1 sjáum við hvernig minnsta HTML skjalið er skilgreint.</p>
|
|
<figure>
|
|
<pre>
|
|
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8">
|
|
<title>Halló heimur</title>
|
|
</head>
|
|
<body>...</body>
|
|
</html>
|
|
</pre>
|
|
<figcaption>Dæmi 1: Minnsta HTML skjalið</figcaption>
|
|
</figure>
|
|
<p>Hvernig væri að eiga memex?</p>
|
|
<blockquote>Consider a future device … in which an individual stores all his books, records, and communications, and which is mechanized so that it may be consulted with exceeding speed and flexibility. It is an enlarged intimate supplement to his memory.</blockquote>
|
|
</main>
|
|
<footer>
|
|
<address><a href="samband.html">Hafðu samband</a></address>
|
|
</footer>
|
|
</body>
|
|
</html>
|
Með því að nota <pre> elementið getum við birt
HTML kóða, nema til þess að efni þess sé ekki túlkað sem
HTML þá setjum við < í stað <.

Birting á dæmi í vafra.
4.3 Sectioning – kaflar og svæði
Við uppbyggingu á vef er æskilegt að skipta honum upp í kafla og svæði eftir efnistökum. Kafla og svæða element hjálpa okkur við það:
-
<article>, skilgreinir sjálfstætt efnisatriði innan síðu. Þetta getur átt við grein, athugasemd, eða sjálfstæða virkni innan síðu. Hvert og eitt<article>element getur innihaldið<header>og<footer>element til að skilgreina fyrirsagnir og aukagögn. -
<aside>, skilgreinir efni sem er að einhverju leyti skylt meginmáli en á þó ekki við á þeim staðí. Þetta gæti verið annað efni á vefnum sem er óbeint tengt efni síðu, auglýsing sem fylgir efninu, eða leiðarvísi um efni greinar eða útdregin tilvitnun (e. pull quote). -
<nav>, skilgreinir leiðarvísi á vef, eða innan síðu. Innan þess er yfirleitt notaður<ul>listi (af óröðuðum efnisatriðum) til þess að setja fram sjálft efnið. -
<section>, skilgreinir kafla innan skjals eða síðu, yfirleitt notað til að hópa saman efni undir fyrirsögn.
Áður fyrr voru <div> mikið notuð til að útbúa
þessa skiptingu, t.d.
<body>
|
|
<div id="main">
|
|
<div id="header">
|
|
<div id="nav"></div>
|
|
</div>
|
|
<div class="article">
|
|
<div class="section"></div>
|
|
</div>
|
|
<div id="footer"></div>
|
|
</div>
|
|
</body>
|
en í dag getum við notað merkingarfræðilegri element:
<body>
|
|
<main>
|
|
<header>
|
|
<nav></nav>
|
|
</header>
|
|
<article>
|
|
<section></section>
|
|
</article>
|
|
<footer></footer>
|
|
</main>
|
|
</body>
|
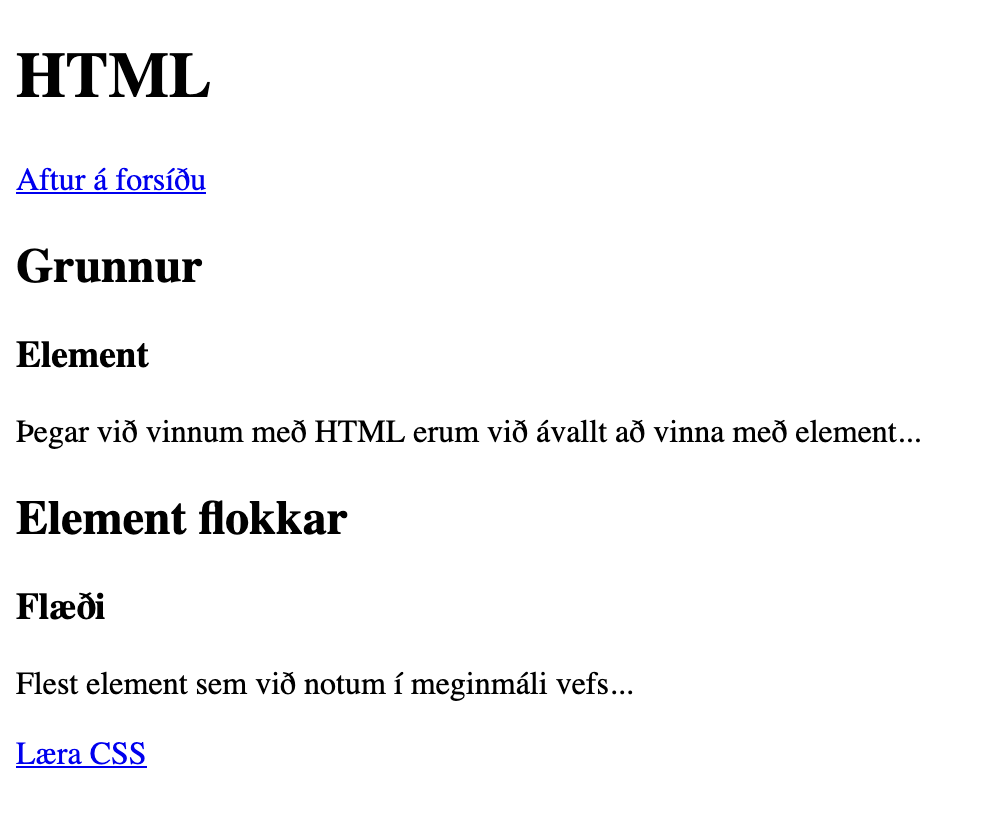
4.3.1 Dæmi um kafla og svæði
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8">
|
|
<title>Kafla og svæði dæmi</title>
|
|
</head>
|
|
<body>
|
|
<header>
|
|
<h1>HTML</h1>
|
|
<nav><a href="index.html">Aftur á forsíðu</a></nav>
|
|
</header>
|
|
<article>
|
|
<h2>Grunnur</h2>
|
|
<section>
|
|
<h3>Element</h3>
|
|
<p>Þegar við vinnum með HTML erum við ávallt að vinna með element...</p>
|
|
</section>
|
|
</article>
|
|
<article>
|
|
<h2>Element flokkar</h2>
|
|
<section>
|
|
<h3>Flæði</h3>
|
|
<p>Flest element sem við notum í meginmáli vefs...</p>
|
|
</section>
|
|
</article>
|
|
<aside>
|
|
<p><a href="css.html">Læra CSS</a></p>
|
|
</aside>
|
|
</body>
|
|
</html>
|

Birting á dæmi í vafra.
4.4 Heading – fyrirsagnir
Fyrir þau svæði og þá kafla sem við skilgreinum er æskilegt að setja
fyrirsagnir eins og þarf. Í HTML eru fyrirsagnir skilgreindar frá
<h1> til <h6>, í minnkandi
mikilvægisröð. Út frá þessu er hægt að skilgreina
útlínu fyrir vefinn okkar sem hægt væri að horfa á eins
og efnisyfirlit.
Merkingarfræðilega hefur <h1> mesta vægið og
skilgreinir aðalumfjöllunarefni vefs og ætti aðeins að nota einu
sinni á hverri vefsíðu. Þetta getur skipt máli fyrir lesvafra og
vélar sem lesa vefina okkar. Þegar við byggjum efni á vef ættum við
að skilgreina fyrirsagnir í röð og passa að göt myndist
ekki þar sem hoppað er yfir fyrirsögn, t.d. frá
<h1> í <h3>.
<main>
|
|
<article>
|
|
<h1>Aðalfyrirsögn, kemur fyrir einusinni</h1>
|
|
<section>
|
|
<h2>Kaflaheiti</h2>
|
|
<h3>Millifyrirsögn</h3>
|
|
</section>
|
|
<section>
|
|
<h3>Ónei, ég ætti að vera h2</h3>
|
|
</section>
|
|
</article>
|
|
</main>
|

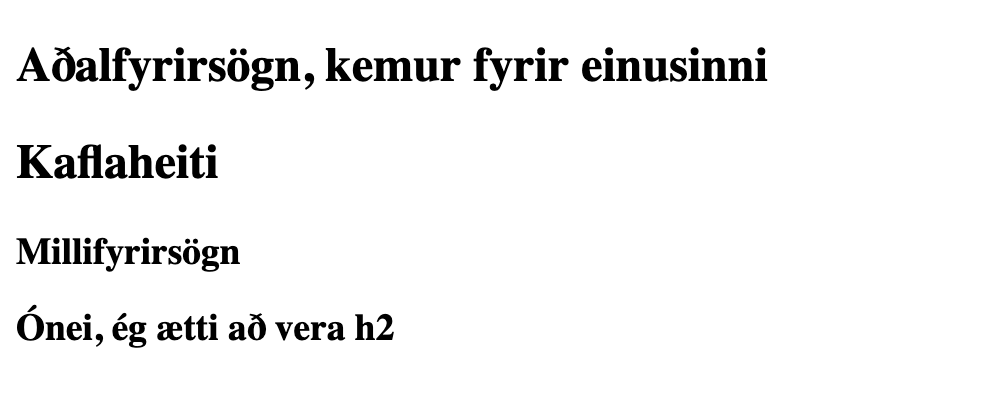
Birting á dæmi í vafra. Athugið að sjónrænt mætti túlka
að fyrirsagnir séu í réttri röð, en
merkingarfræðilega ætti seinasta fyrirsögnin að vera
<h2> þar sem hún er í nýju
<section>.
4.4.1 Útlínur
Í mörg ár hefur verið óljóst hvernig útlínur virki nákvæmlega, og
hvernig þær muni virka. HTML staðallinn
skilgreinir reiknirit (e. algorithm) til að útbúa útlínur
sem tekur tillit til kafla og svæða. Einnig er
<hgroup>
element skilgreint sem leyfir að hópa saman fleiri en einni
fyrirsögn, t.d. fyrir titil og undirtitil, og láta þá öll
fyrirsagnar element vera túlkuð sem einn hóp.
Raunin er síðan sú að engin vafri hefur útfært þessa virkni
síðan hún var skilgreind í kringum 2007. Hún veldur ruglingi, og
allt lítur út fyrir að hún verði fjarlægð úr staðlinum. Þess vegna ætti ekki að nota
<hgroup> eða endurnýta fyrirsagnir (byrja aftur
frá <h1>) innan kafla og svæða elementa, heldur
skilgreina útlínu yfir allt skjalið. Einnig ætti ekki að nota
fyrirsagnar element til að skilgrena undirtitla, aðra mögulega titla
og þess háttar.
4.4.2 Svæðarót
Nokkur element mynda svæðarót55 hér vantar betri íslenskun. (e. sectioning root), hugtak sem tengt er útlínum. Þessi element eiga í orði að virka með útlínu reikniritinu og mynda nýja rót þar sem útlína er reiknuð. Í reynd er þetta ekki útfært, en þessi element falla einnig undir aðra flokka og er lýst betur þar:
<blockquote>, flæði og greinanlegt.<body>, grunnelement fyrir efni síðu.-
<details>, flæði, greinanlegt, og gagnvirkt. <dialog>, flæði.-
<fieldset>, flæði, greinanlegt, og form. <figure>, flæði og greinanlegt.-
<td>, sjá töflur.
4.5 Phrasing – orðalag
Texti vefsíðunnar samanstendur af orðalags elementum. Saman renna elementin í setningar sem hafa mismikið af innri elementum, allt frá málsgreinum sem aðeins inniheldur texta yfir í málsgreinar sem hafa orð og setningar með auknu væg og vísanir í annað efni. Mörg af orðalags elementum eru einnig flæði og greinanleg element.
Flest orðalags element eru:
-
<a>, skilgreinir tengil efhrefattribute er skilgreint, annars stakt „akkeri“ í texta. -
<abbr>, skilgreinir skammstöfun, eftitleattribute er til staðar verður það að innihalda stöfun á skammstöfuninni44 staðall skilgreinir þetta element fyrir bæði „abbreviation“ og „acronym“ sem eru mismunandi hlutir í ensku, á íslensku er orðið skammstöfun notað fyrir bæði (þó orðið „skammyrði“ sé til).. -
<b>, þýddi áður fyrr bold, en hefur verið endurskilgreint til að draga athygli að texta án þess að gefa honum aukið vægi. -
<br>, línubil sem bera merkingu, t.d. í ljóðum. Ættum ekki að nota til að mynda sýnileg bil á milli texta, til þess notum við<p>, eða bil sem eru útlitslegs eðlis, til þess er CSS. -
<cite>, skilgreinir heiti á verki (t.d. bók, kvikmynd, lagi), ekki höfund þess, þar gætum við notað<b>. -
<code>, skilgreinir kóða, t.d. brot úr forriti, breytu heiti, eða skráarheiti. -
<data>, skilgreinir gagnastak sem bæði er læsilegt af manneskjum (sem texti innan elements) og tölvum (sem gildi ívalueatrribute). -
<datalist>, sjá umfjöllun um form. -
<del>, skilgreinir efni sem hefur verið fjarlægt.datetimeattribute getur verið notað til að skrá dags, eða dagstíma þegar efnið var fjarlægt. -
<dfn>, skilgreinir skilgreiningu á hugtaki, hugtakið er merkt með elementi og næsta málsgrein (<p>), skilgreiningar listi, eða svæðis element inniheldur nánari skilgreiningu. -
<em>, leggur áherslu á texta. -
<i>, þýddi áður fyrr italic en hefur verið endurskilgreint til að skilgreina texta „í annari rödd“ eða til að merkja texta í öðru máli. -
<ins>, skilgreinir efni sem hefur verið bætt við.datetimeattribute getur verið notað til að skrá dags, eða dagstíma þegar efninu var bætt við. -
<kbd>, skilgreinir element sem merkir inntak frá notanda, oftast frá lyklaborði. -
<mark>, skilgreinir texta sem á að merkja eða auðkenna vegna tilvísunnar, t.d. til að benda á eitthvað sem vísað er í öðrum texta, eða merkja leitarniðurstöður í texta. -
<meter>, skilgreinir mæli þar sem heild og gildi eru þekkt, t.d. hversu mikið pláss er notað á hörðum disk. -
<progress>, skilgreinir element sem gefur til kynna framvindu, efvalueattribute tilgreinir hversu miklu er lokið, hlutfallslega við1.0eða af gildi skilgreindu meðmaxattribute. Efvalueer ekki skilgreint er framvinda óljós eða í vinnslu, t.d. ef beðið er eftir svari. -
<q>, skilgreinir tilvitnun innan texta, vísun í hvaðan tilvitnun kemur má skilgreina með slóð íciteattribute. -
<s>, skilgreinir texta sem á ekki lengur við en við viljum samt ennþá birta upplýsingar um, t.d. ef vara er uppseld. -
<samp>, skilgreinir sýnishorn, eða úttak úr keyrslu á forriti. -
<small>, skilgreinir texta sem er „smáa letrið“ eða álíka. -
<span>, merkir ekkert í sjálfu sér og er skilgreint af börnum sínum, svipar til<div>. -
<strong>, gefur texta mikið auka vægi. -
<sub>og<sup>, skilgreinir texta sem er í yfirskrift (e. superscript) eða undirskrift (e. subscript). -
<time>, skilgreinir tíma eða dagstíma í formi sem er lesanlegt af tölvum. -
<u>, skilgreinir texta sem fær áherslu án þess að breyta textanum, t.d. til að benda á ritvillu. Stóð áður fyrir underline, ætti að forðast þar sem sjálfgefna birting er undirstrikun sem gæti valdið rugling á textanum og tengli. -
<var>, skilgreinir breytu, t.d. í forritunarlegu samhengi. -
<wbr>, skilgreinir mögulega línuskiptingu í orði. -
Texti, texti án merkingar innan elementa, t.d.
<body>halló</body>.
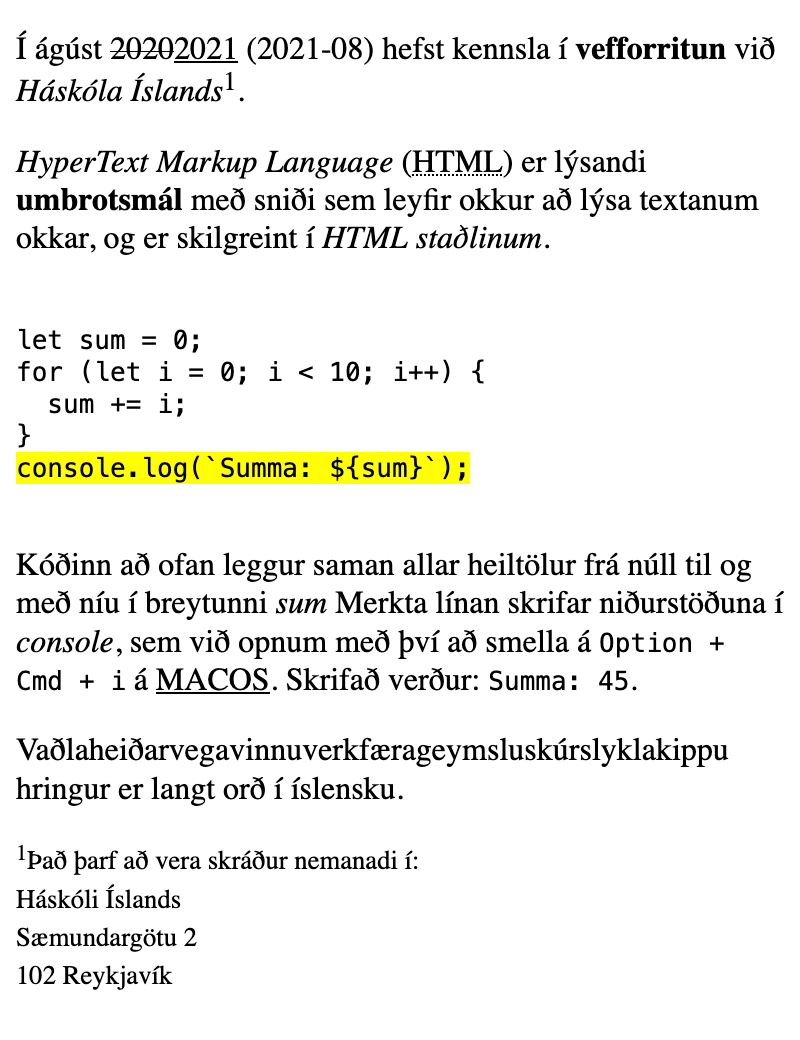
4.5.1 Dæmi um orðalag
Flest element að ofan eru til staðar í eftirfarandi dæmi:
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8">
|
|
<title>Orðalags dæmi</title>
|
|
</head>
|
|
<body>
|
|
<p>
|
|
Í ágúst <del>2020</del><ins>2021</ins>
|
|
(<time>2021-08</time>) hefst kennsla í
|
|
<strong>vefforritun</strong> við
|
|
<em>Háskóla Íslands</em><sup>1</sup>.
|
|
</p>
|
|
<p>
|
|
<dfn id="html">HyperText Markup Language</dfn>
|
|
(<abbr title="HyperText Markup Language">HTML</abbr>)
|
|
er lýsandi <b>umbrotsmál</b> með sniði sem
|
|
leyfir okkur að lýsa textanum okkar, |
|
og er skilgreint í <cite>HTML staðlinum</cite>.
|
|
</p>
|
|
<pre><code>
|
|
let sum = 0; |
|
for (let i = 0; i < 10; i++) {
|
|
sum += i; |
|
} |
|
<mark>console.log(`Summa: ${sum}`);</mark>
|
|
</code></pre>
|
|
<p>
|
|
Kóðinn að ofan leggur saman allar heiltölur frá
|
|
<data value="0">núll</data> til og með
|
|
<data value="9">níu</data> í breytunni <var>sum</var>
|
|
Merkta línan skrifar niðurstöðuna í <i>console</i>,
|
|
sem við opnum með því að smella á |
|
<kbd>Option + Cmd + i</kbd> á <u>MACOS</u>.
|
|
Skrifað verður: <samp>Summa: 45</samp>.
|
|
</p>
|
|
<p>
|
|
Vaðlaheiðar<wbr>vegavinnu<wbr>verkfæra<wbr>geymsluskúrs<wbr>lyklakippu<wbr>hringur
|
|
er langt orð í íslensku. |
|
</p>
|
|
<small>
|
|
<sup>1</sup>Það þarf að vera skráður nemanadi í:<br>
|
|
Háskóli Íslands<br>
|
|
Sæmundargötu 2<br>
|
|
102 Reykjavík |
|
</small>
|
|
</body>
|
|
</html>
|

Birting á dæmi í vafra.
4.6 Embedded – innfellt
Þegar við bætum við efni sem kemur annarsstaðar frá, t.d. myndir eða vídeó, þá notum við innfelld (e. embedded) element:
-
<audio>og<video>, sjá gagnvirk element. -
<canvas>, skilgreinir stað þar sem JavaScript forrit geta birt myndrænt efni, t.d. myndir, gröf, leiki eða þrívítt efni. Notað gegnum JavaScript forritunarskil. -
<embed>, fellir inn efni sem yfirleitt er ekki „vef“ efni, t.d. úr öðrum forritum eins og Java. Lítið notað. -
<iframe>, fellir inn aðra vefsíðu eða vef, vísað í meðsrcattribute, innan núverandi síðu. -
<img>bætir mynd við, vísað í meðsrcattribute, sjá nánar að neðan. -
<math>, bætir viðMathMLformúlum. Mismunandi stuðningur er meðal vafra, t.d. styður Firefox flest alla virkni á meðan Chrome styður ekkert (í ágúst 2021). -
<object>bætir við utanaðkomandi auðlind, sem gæti verið meðhöndluð af vafra ef þekkt eða sem plugin (t.d. Flash). Svipar til<embed>og er lítið notað. -
<picture>, leyfir ítarlegri stjórn yfir því hvernig mynd er felld inn í síðu, getur birt mismunandi myndir eftir því hve stór skjár er. Þarf alltaf að skilgreina nákvæmlega eitt<img>element sem sér um birtingu á myndinni. -
<svg>, bætir við SVG (Scalable Vector Graphic) mynd. SVG er myndbirtingaform fyrir skalanlegar myndir (breidd og hæð skipta ekki máli) skilgreint með XML.
4.6.1 Vísað í efni
Þegar við vísum í efni þurfum við að gefa upp slóð. Þessar slóðir
geta verið afstæðar (e. relative) eða nákvæmar (e.
absolute). Oftast erum við að nota innfelld element þegar við vísum
í slóðir en það á þó líka við t.d.
<a href="."> og <link> þegar
við vísum í CSS skrár.
Afstæðar slóðir (e. relative paths) eru slóðir sem líta út frá því
skjali sem vísað er frá. Ef við erum stödd í
index.html skjali og vísað er á
img/mynd.jpg er gert ráð fyrir að
img/ mappa sé til í sömu möppu og
index.html er í.
Ef slóðin byrjar á / er byrjað á að fara „á rótina“ á
viðkomandi vef og út frá því leitað að möppum og skjölum. T.d. ef
við erum á https://example.org/files/images og vísum af
þeirri síðu á /logo.png er leitað að myndinni á
https://example.org/logo.png en ef / er
sleppt er leitað á
https://example.org/files/images/logo.png.
Nákvæmar slóðir (e. absolute paths) eru þær slóðir sem ekki eru
afstæðar, þær vísa nákvæmlega í það sem átt er við. Í stað þess að
vísa í logo.png vísum við í
https://example.org/files/images/logo.png. Kostur við
þetta er að vita nákvæmlega við hvað er átt. Á móti kemur sá stóri
ókostur að ef slóð breytist þarf að breyta öllum vísunum.
Við það að breyta files í assets verða
allar slóðir brotnar á meðan að hlutfallslegum slóðum er sama svo
lengi sem möppur og skrár haldast þær sömu innbyrðis.
Tvö gildi er hægt að nota þegar verið er að fara á milli mappa en
það eru . og ... Stakur punktur
. vísar í þá möppu sem við erum í en
.. vísar í foreldri.
Ef við gefum okkur eftirfarandi möppur og skrár séu á léninu
example.org:
verkefni/ ├── img/ │ └── mynd.jpg └── index.html
þá á eftirfarandi við ef við erum stödd á
https://example.org/verkefni/index.html:
.vísar í möppunaverkefni/.-
..vísar í „rót“example.org, möppuna sem inniheldurverkefni/. -
./img/mynd.jpg,img/mynd.jpg,/verkefni/img/mynd.jpgog../verkefni/img/mynd.jpgvísa öll á sömu myndina.
Margar af þessum reglum eiga bæði við um vefslóðir og skráakerfi
stýrikerfa. Þó er munur þar á, t.d. nota vefslóðir, macOS og linux
/ til að skipta á milli mappa en í Windows er
\ notað.
4.6.2 Myndir
Í sinni einföldustu mynd þá fellum við mynd með
<img src="mynd.jpg">. Þetta er þó ekki nóg, við
verðum að hafa alt texta skilgreindan með
alt attribute, þetta er text sem veitir textalýsingu á
myndinni fyrir þau sem ekki geta séð hana.
Sjá nánar í kafla um aðgengi.
Einnig viljum við skilgreina vídd myndarinnar: breidd og hæð hennar
með width og height attribute. Þar sem
sækja þarf myndina eftir að HTML er sótt, veit vafri ekki vídd
myndar fyrr en hún er sótt, síðan er hún felld inn, og gæti þá komið
fram „hopp“ í viðmótinu: texti og efni færist til á síðunni.
Þegar við vinnum skalanlega vefi þurfum við einnig að huga að því að
birta ekki of stórar myndir ef það er óþarfi.
srcset attribute leyfir okkur að skilgreina mismunandi
myndir eftir því í hvernig skjá verið er að nota, t.d. skjá með
mikla upplausn eða litlum skjá (en hugsanlega með
mikilli upplausn!)77
farið betur yfir í umfjöllun um skalanlega vefi.
Það eru einnig til nokkur mismunandi myndaform sem hægt er að birta
á vefnum, með <picture> getum við útbúið
myndirnar okkar í mismunandi formum og gefið vafra val um hvaða mynd
eigi að birta. Hvert myndaform er skilgreint með
mime týpu (e. mime type)88
Multipurpose Internet Mail Extensions, staðlað í
RFC 6838, skilgreinir hvernig skrá verið er að eiga við. Þar sem mime
type er skilgreint er það notað, ekki skráarending til að
ákveða hvernig skrá er birt., t.d.:
-
image/jpeg, oftast með skráarendingu.jpgeða.jpeg, format sem notar tapandi þjöppun (e. lossy compression)99 notar ónákvæmar nálganir til að þjappa mynd og tapar þar af leiðandi upplýsingum sem getur leitt til óskýrra mynda. Andstæðan við tapandi þjöppun er taplaus þjöppun (e. lossless).. Hentar vel fyrir ljósmyndir. Stutt af öllum vöfrum. -
image/png, með skráarendingu.png. Almennara format sem getur gefið skýrari myndir á kostnað stærri skráa. Styður gagnsæi (e. transparency). Stutt af öllum vöfrum. -
image/gif, með skráarendingu.gif. Styður gagnsæi og hreyfimyndir, geta verið stórar skrár. Stutt af öllum vöfrum. -
image/webp, með skráarendingu.webp, myndaformat hannað af Google sérstaklega fyrir vefinn. Styður tapandi og taplausa þjöppun, gagnsæi, og hreyfimyndir. Stutt af langflestum vöfrum, um eða yfir 95%. -
image/avif, nýlegt format sem er opið (ekki þarf að borga fyrir notkun) og mjög skilvirkt. Ekki jafnvel stutt og önnur og þarf að nota með öðrum.
Fyrir hvert format og/eða stærð/upplausn (getum notað
media attribute) skilgreinum við
<source>
element innan <picture>, þar sem vafri velur
fyrsta sem á við. Að lokum skilgreinum við eitt
<img> element sem er með
almennustu útgáfunni af myndinni okkar—sú útgáfa sem verður
notuð ef allt annað klikkar. Þetta <img> element
er líka það element sem notað er til að birta valda mynd.
<picture>
|
|
<source type="image/avif" src="image.avif">
|
|
<source type="image/webp" src="image.webp">
|
|
<img
|
|
src="image.jpg"
|
|
alt="hér er alt texti skilgreindur"
|
|
> |
|
</picture>
|
Almennt notum <picture> þegar við:
- erum með að huga sérstaklega að skilvirkni (e. performance) með því að bjóða upp á margar mismunandi útgáfur, á kostnað þess að þurfa að útbúa margar útgáfur af myndum og halda uppfærðum
- viljum hafa stjórn yfir birtingu mynda (e. art direction) í mismunandi skjám, t.d. hvernig mynd er skorin í minni skjám
4.6.3 Dæmi um innfelld element
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8" />
|
|
<title>Innfelld dæmi</title>
|
|
</head>
|
|
<body>
|
|
<p>320x320 mynd:</p>
|
|
<img
|
|
src="media/butterfly.jpg"
|
|
width="320"
|
|
height="320"
|
|
alt="Mynd af fiðrildi á blómi"
|
|
/> |
|
<p>Mynd skilgreind með SVG:</p>
|
|
<svg xmlns="http://www.w3.org/2000/svg" width="150" height="75">
|
|
<rect
|
|
x="13"
|
|
y="14"
|
|
width="125"
|
|
height="50"
|
|
rx="50"
|
|
ry="100"
|
|
fill="none"
|
|
stroke="blue"
|
|
stroke-width="5"
|
|
/> |
|
</svg>
|
|
<p>Dæmi um orðalags element, fellt inn í þessa síðu:</p>
|
|
<iframe src="./04.element-phrasing.html"></iframe>
|
|
</body>
|
|
</html>
|

Birting á dæmi í vafra.
4.7 Interactive – gagnvirk
Sum element eru, eða geta verið, gagnvirk fyrir notanda. Þá getur notandi smellt, slegið inn gögn, eða virkjað element á einhvern hátt.
-
<button>, skilgreinir takka, þegar takki er virktur framkvæmist einhver aðgerð, t.d. form með gögnum er sent, form er hreinsað, eða JavaScript virkni keyrir, sjá nánar í næsta kafla. -
<input>ef ekki meðtype="hidden",<label>,<select>, og<textarea>: taka við gögnum frá notenda og skilgreina form, sjá nánar í næsta kafla. -
<embed>og<iframe>eru gagnvirk að því leiti að það sem innfellt er getur verið gagnvirkt.
4.7.1
<audio> og <video>
<audio>
bætir við hljóði (í formi skráar) eða hjóðstraum (í formi
straums, lifandi hljóðskrá).
<video>
bætir við myndbandi eða hljóði með texta. Bæði element eru innfelld,
en eru gagnvirk ef við skilgreinum leiðir til að stjórna þeim.
Þau attribute sem við getum sett á <audio> og
<video> eru t.d.
-
autoplayef við viljum byrja að spila efni strax og búið er að hlaða því inn. -
controlsef við viljum sýna sjálfgefnu stýringar sem vafri býður upp. Þessar stýringar eru mismunandi eftir vöfrum. Ef við höfum þetta attribute eru elmentin gagnvirk. -
loopef byrja á samstundis aftur að spila efni eftir að það klárast. -
mutedef notandi þarf að kveikja á hljóði, á vel við ef við ætlum að nýtaautoplay. -
srcef við höfum aðeins eina skrá fyrir hljóð eða myndband.
Fyrir bæði <audio> og
<video> getum við skilgreint mismunandi
<source>, eins og í <picture> elementinu.
<track>
elementið skilgreinir texta sem fylgir hljóði eða myndbandi, annað
hvort texti eða skýringartexti1010
texti (e. subtitles)
er þegar talað mál hefur textaútgáfu í ákveðnu tungumáli, t.d.
enskt tal en íslenskur texti.
Skýringartexti (e. captions eða closed captions)
er textaútgáfa af öllu viðeigandi hljóði sem kemur fram, t.d.
lýsing á tónlist, eða hljóðáhrifum (e. sound effect).. Fyrir elementið skilgreinum við attribute:
-
kind, gerð texta, t.d.subtitleseðacaptions. src, slóð á texta.srclang, tungumál texta.label, lýsing á texta.
Öll element sem ekki eru <track> eða
<source> innan <audio> eða
<video> eru aðeins birt ef stuðningur í vafra er
ekki til staðar.
<video>
|
|
<track kind="subtitles" src="brave.en.vtt" srclang="en" label="English">
|
|
<track kind="captions" src="brave.en.hoh.vtt" srclang="en" label="English for the Hard of Hearing">
|
|
<track kind="subtitles" src="brave.fr.vtt" srclang="fr" lang="fr" label="Français">
|
|
<track kind="subtitles" src="brave.de.vtt" srclang="de" lang="de" label="Deutsch">
|
|
<source src="brave.webm" type="video/webm">
|
|
<source src="brave.ogg" type="video/ogg">
|
|
<source src="brave.mov" type="video/quicktime">
|
|
<p>Ekki stuðningur við myndbönd.</p>
|
|
</video>
|
4.7.2
<a>
<a>, anchor elementið, með href attribute býr til tengil
sem hægt er að nota. Aukalega er hægt að skilgreina attribute:
-
target, opnar tengil í öðru samhengi, oftasttarget="_blank"til að opna tengil í nýjum glugga. -
download, býður upp á að hlaða efni niður í stað að vafri fari að því. -
rel, tenging núverandi skjals við það skjal sem tengt er í, sjá mögulegar gerðir í staðli. hreflang, tungumál skjals sem tengt er í.-
type, líklegt MIME gildi skjals sem tengt er í. -
referrerpolicy, skilgreinir hve miklar upplýsingar eigi að láta tengt skjal vita um hvaðan tengt var, getur opnað á öryggisholur og gagnaleka. Sjá möguleg gildi.
Í flestum tilfellum er href
attrbute URL sem
tengt er á, en einnig er hægt að skilgreina tengla sem opna
tölvupóst með mailto: forskeytinu, eða opna síma, með
tel: forskeytinu.
4.7.3
<details>
<details>
elementið leyfir að skilgreina efni sem hægt er að opna til að fá
frekari upplýsingar. Fyrsta
<summary>
element innan þess skilgreinir samantekt eða yfirskrift, önnur
element innan <details> eru aðeins birt ef það
hefur verið opnað, eða ef open attribute er
til staðar.
4.7.4 Dæmi um gagnvirk element
<!doctype html>
|
|
<html lang="is">
|
|
<head>
|
|
<meta charset="utf-8" />
|
|
<title>Gagnvirk dæmi</title>
|
|
</head>
|
|
<body>
|
|
<p>
|
|
<a href="index.html" download>Tengill sem bíður upp á að vista niður HTML skjali</a>
|
|
</p>
|
|
<p>
|
|
<button>Takki sem gerir ekki neitt</button>
|
|
</p>
|
|
<audio controls src="media/t-rex-roar.mp3"></audio>
|
|
<video src="media/big-buck-bunny.mp4" controls autoplay>
|
|
</video>
|
|
<details open>
|
|
<summary>HTML</summary>
|
|
<p>HTML stendur fyrir HyperText Markup Language.</p>
|
|
</details>
|
|
<details>
|
|
<summary>CSS</summary>
|
|
<p>CSS stendur fyrir Cascading Style Sheets.</p>
|
|
</details>
|
|
</body>
|
|
</html>
|

Birting á dæmi í Firefox vafra.