Þegar við byrjum að skrifa CSS ein í verkefni er það tiltölulega einfalt, fáar línu (taldar í tugum eða fáum hundruðum) og við höfum yfirsýn yfir hvað gerir hvað. Línurnar þurfa ekki að vera orðnar ýkja margar áður en yfirsýnin fer að dala og við förum að verða hrædd um að skemma eitthvað með breytingunum okkar. Sérstaklega út af því að CSS er hannað þannig að allir hlutir „flæði“ yfir alla — allt er almennt og getur haft áhrif á allt. Nokkrar leiðir hafa komið fram í gegnum árin til að halda í stjórnina og yfirsýnina.
22.1 „Append only stylesheets“
Ef við pössum okkur ekki mun CSS í verkefnum okkar hægt og rólega falla í óreiðu. Viðbætur sem verða til eftir upprunaleg skrif verða erfiðar þar sem ekki er augljóst hvernig hlutirnir virka, mismunandi forritarar skrifa á mismunandi vegu, blanda af selectorum gerir hluti óljósa o.fl. Hræðsla við að brjóta útlit á einhverri síðu á vefnum gerir það að verkum að tiltekt verður erfið og við endum með „append only stylesheets“: ný virkni er alltaf skrifuð sérstaklega og bætt við aftast.
/* einhverjar reglur eru skilgreindar beint á type */
|
|
button { }
|
|
/* önnur tegund notar class selector */
|
|
.button { }
|
|
/* enn önnur type og class */
|
|
button.button { }
|
|
/* eða önnur, óljós nöfn */
|
|
.button2 { }
|
|
.fancy-button { }
|
|
.new-button { }
|
22.2 CSS viðmiðunarreglur
Í stórum verkefnum þar sem við erum að vinna ein eða í teymi er mikilvægt að eyða tíma í það að búa til viðmiðunarreglur (e. guidelines) um það hvernig við skrifum CSS. Þær geta varðað marga hluti
- Hvernig nefnum við og skiptum upp hlutum?
- Hvernig skrifum við selectora?
- Hvernig högum við layout? Notum við grind?
- o.s.fr.
Nokkrar aðferðir hafa verið búnar til og getum við tileinkað þær, t.d.:
- SMACSS – Scalable and Modular Architecture for CSS.
- OOCSS – Object oriented CSS.
- SUIT CSS – Style tools for UI components.
- BEM – Block Element Modifier.
Allar af þessum aðferðum koma með viðmiðunarreglum en sumar koma einnig með tæki og tól sem hjálpa enn frekar til.
22.3 BEM
BEM, Block Element Modifier, er tiltölulega einföld
aðferð þar sem hún einblínir á það hvernig við skrifum
selectora. Við notum aðeins class selector, enga type eða id
selectors. Einnig leyfum við okkur að aðskilja merkingarfræðina enn
frekar frá útliti, þar sem við getum sett class á hvaða
element sem er til þess að fá viðeigandi útlit á það.
-
Block - hæsta stig á component, foreldrið, t.d.
.button -
Element - börn undir block, t.d.
.button__price -
Modifier - breytir block án þess að hafa áhrif almennt,
t.d.
.button--wide
.block { } |
|
.block--modifier { } |
|
.block__child { } |
|
.block__child--modifier { } |
Með BEM skrifum við flata selectora, við erum ekki að hreiðra undir öðrum. Í HTML verðum við að tryggja að við hreiðrum rétt.
/* Ekki svona */
|
|
.block .block__child { }
|
|
/* heldur svona */
|
|
.block__child { }
|
|
/* en modifer getur haft áhrif á child */
|
|
.block--modifier .block__child { }
|
22.4 CSS framework
Ef við notum CSS framework, eins og Tailwind eða Bootstrap, þurfum við að huga að þeim kostnaði sem það getur haft í för með sér til lengri tíma litið. Það getur verið erfitt að nota þessi framework en líka ætla að skrifa okkar eigið sérstaka CSS. Huga þarf að hvernig rétt sé að , hvort það sé yfirhöfuð ráðlagt að skrifa það utan framework og sértækni11 Dæmi um hvernig Tailwind, Bootstrap og MaterialUI mælir með að skrifa sérsniðið CSS. Allar leiðir eru nokkuð ólíkar og krefjast þess að við aðlögum okkur að þessum kerfum.. Með því að nota svona framework getum við verið fljót að byggja upp viðmót í byrjun en lent í því að útlit sem passar ekki við eða er öðruvísi er erfitt í útfærslu. Tími sem fer í að vinna „á móti“ frameworki í stað „með því“ getur á einhverjum tímapunkti breyst og þá er ekki auðvelt að bakka, annaðhvort er farið í þá miklu vinnu að fjarlægja framework eða hreinlega byrja viðmót aftur.
22.4.1 CSS layers
Tækni sem getur hjálpað í þessu og öðrum verkefnum þar sem unnið er með mismunandi kynslóðir (útgáfa 1 unnin af einu teymi, útgáfa 2 sem nýtti framework, útgáfa 3 sem fór frá frameworki o.s.fr.) af CSS er cascade layers sem leyfir skilgreiningu á lagi (e. layer) þar sem cascade virkar eingöngu innan þess lags en ekki utan. Hægt er að skilgreina mörg mismunandi lög og lög innan laga, hvar lög eru skilgreind og í hvaða röð skipta ekki máli, en við getum skilgreint forgang laga:
/* Röð laga, `override` hefur forgang yfir `framework` */
|
|
@layer framework, override;
|
|
@layer reset {
|
|
/* Einhverjar CSS reset reglur */
|
|
} |
|
@layer framework {
|
|
/* CSS reglur fyrir framework */
|
|
@layer default {
|
|
/* CSS reglur fyrir sjálfgefin gildi */
|
|
} |
|
@layer theme {
|
|
/* Gildi í þemu sem skrifa yfir sjálfgefin gildi */
|
|
} |
|
} |
|
@layer framework.theme {
|
|
/* Gildi skilgreind utan `framework` */
|
|
} |
|
@layer override {
|
|
/* Gildi sem munu alltaf yfirskrifa allt í `framework` */
|
|
} |
22.5 Style Guides & Pattern Libraries
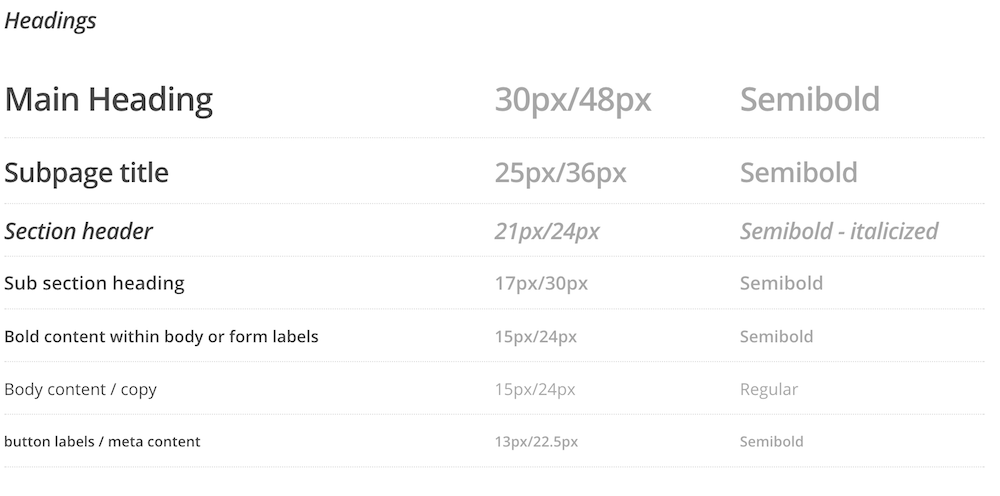
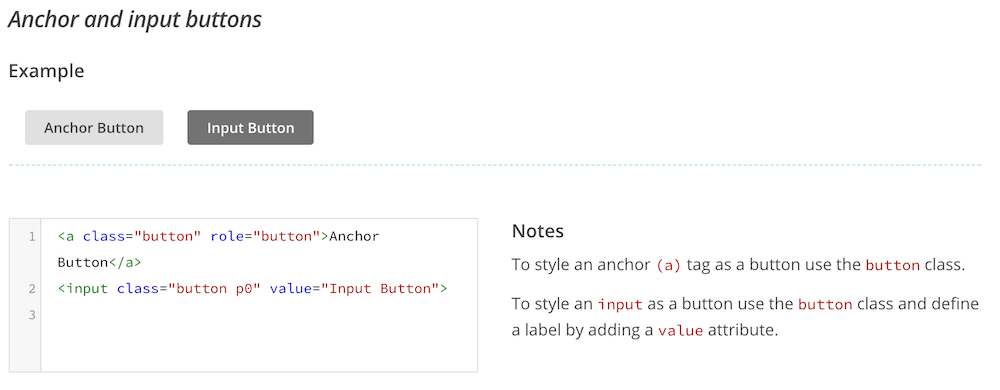
Önnur góð leið til að viðhalda skipulagi er að útbúa style guide eða pattern library. Þau safna saman hlutum sem mynda vefinn okkar, ekki eingöngu i hönnunarskjölum heldur sem dæmi í kóða. Með þessu höfum við einn stað til að fá og sjá yfirlit yfir það úr hverju vefurinn okkar er byggður. Hönnun verður samræmdari, við vitum hvernig hlutir munu líta út og ef við smíðum eitthvað nýtt bætum við því við svo aðrir sjái. styleguides.io er vefur sem heldur utan um mörg mismunandi styleguide.

Skjáskot úr styleguide Mailchimp sem sýnir fyrirsagnir.

Skjáskot úr styleguide Mailchimp sem sýnir takka.
22.6 Atomic Design
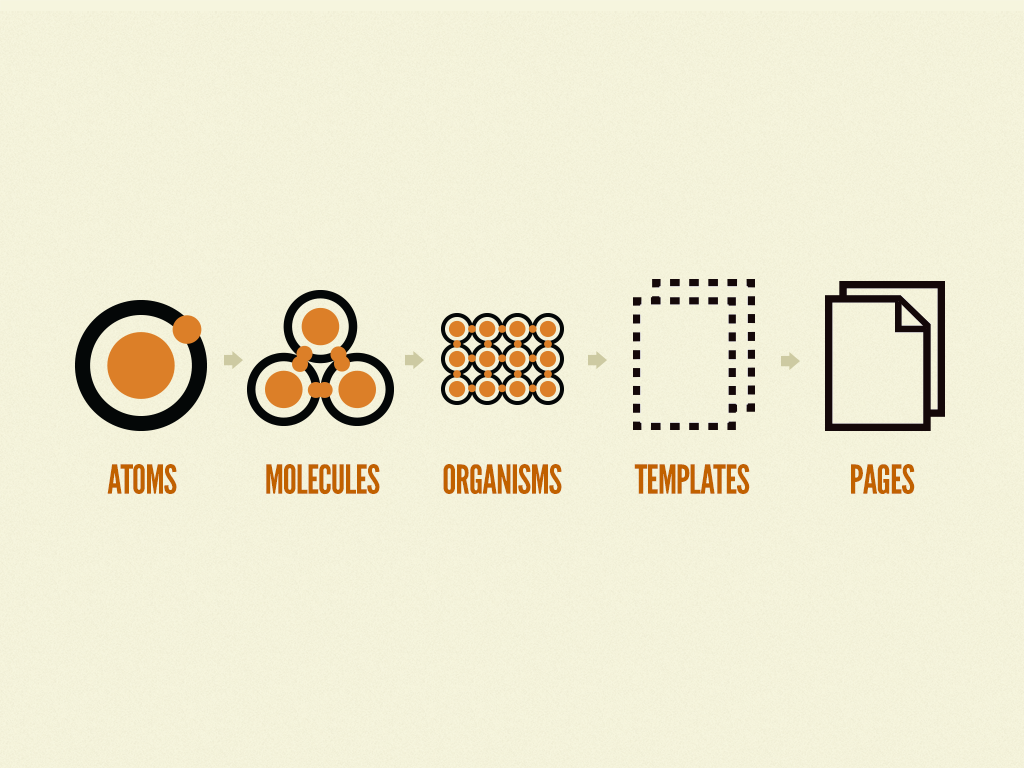
Atomic design er leið, þróuð af Brad Frost, sem skilgreinir hvernig við getum búið til kerfi utan um vefina okkar. Í grunninn skiptist hún í að skilgreina:
- Atóm – grunn element, t.d. input, litir.
- Sameind – sameinuð atóm, t.d. form.
- Lífvera – hópur af sameindum, t.d. leitar form, navigation.
- Sniðmát – hópa saman lífverum og mynda síður.
- Síða – ákveðin tilvik af sniðmátum með alvöru efni sem notendur sjá.

Yfirlitsmynd yfir atomic design.
Hægt er að lesa nánar um atomic design í Atomic Design bók Brad Frost sem hægt er að nálgást ókeypis á vefnum.
22.7 Prófanir í öllum vöfrum
Yfirleitt vinnur vefforritari í sínum uppáhalds textaritli og þróar vefi með hjálp síns uppáhalds vafra. Þessi vafra er eflaust með góð developer tools sem hjálpa til við forritunina, og góðan stuðning við nýlega virkni. Þetta á hinsvegar ekki við um alla sem nota vefinn. Í gegnum árin hafa mjög margir mismunandi vafrar verið gefnir út með mjög mismunandi stuðning við HTML, CSS og JavaScript. Á seinni árum með sjálfvirkum uppfærslum hefur þó dregið töluvert úr þessu.
Þegar kemur að því að ákveða hvaða vafra eigi að styðja (og það er gott að ákveða sem fyrst í ferlinu) er mikilvægt að gera sér grein fyrir því að með hverjum vafra sem þarf að prófa í eykst tíminn sem verkefnið tekur. Þessi auka tími getur verið lítill fyrir einfaldari verkefni eða mikill fyrir flóknari. Þegar inn í þetta spila einnig mismunandi tæki er mikilvægt að hafa plan. Ein leið til að útbúa svona plan er að skoða heimsóknartölur fyrir núverandi vef til að fá tilfinningu fyrir því hvaða vafra notendur séu að nota. Ef það er ekki möguleiki má skoða hvaða vafra fólk er að nota í því svæði sem verkefnið verður mest notað.
Það sem er mikilvægast eftir að búið er að útbúa plan um hvaða stuðning við ætlum að hafa er að komast í raun útgáfur af tækinu til að prófa í. Hvort sem það er að hafa sér tölvu með windows stýrikerfinu til að prófa verkefnið á Edge, eða tölvu með macOS stýrikerfinu til að prófa í Safari. Einnig eru til þjónustur eins og Browserstack sem leyfir okkur að tengjast úr vafranum okkar við sýndarumhverfi sem keyrir mjög margar útgáfur af stýrikerfum og vöfrum.