15.1 Letur
Þegar við birtum texta er mikilvægt að huga að leturgerð og hvernig textinn er birtur, hvort sem það er sem meginmál, fyrirsagnir eða á einhvern annan hátt. CSS hefur mörg eigindi sem skilgreina hvernig það er gert.
Leturgerð segir til um hvaða hönnun á letri við notum til að birta texta. Í grunninn höfum við aðgang að almennum leturgerðum:
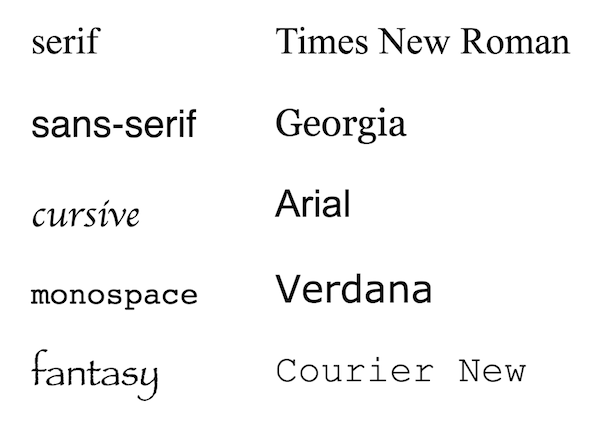
- serif, letur með þverendum.
- sans-serif, letur án þverenda.
- cursive, letur sem lítur út fyrir að vera handskrifað.
- monospace, letur þar sem allir stafir eru jafnbreiðrir.
- fantasy, ævintýralegt letur.
og vef öruggum (web safe) leturgerðum sem aðgengilegar eru á lang flestum tækjum:
- „Times New Roman“, serif týpa.
- „Georgia“, serif týpa.
- „Arial“ (sem ætti að skilgreina með Helvetica), sans-serif týpa.
- „Verdana“, sans-serif týpa.
- „Courier new“, monospace týpa.

Mismunandi leturgerðir og vef öruggar leturgerðir.
Við nýtum síðan font eigindi til að velja og breyta
hvernig leturgerðin hagar sér:
-
font-familyskilgreinir hvaða leturgerðir við notum sem forgangsröðuðum lista af strengjum skiptum með,(kommu) sem ætti alltaf að enda á vef öruggri leturgerð. -
font-style, sjálgefiðnormal, skásetur letur með gildinuitalic. -
font-variantsetur ýmsar breytur á leturgerð, t.d. að setja texta ísmall-caps. -
font-weightsetur þyngd letur í tölum (t.d.700) eða heitum (t.d.bold). font-sizesetur stærð leturs.-
line-heightsetur hæð línu (hlutfall af leturstærð), skilgreint án einingar.
Dæmi þar sem margar stillingar á leturgerð eru settar:
p {
|
|
font-family: helvetica, arial, sans-serif;
|
|
font-style: italic;
|
|
font-variant: small-caps;
|
|
font-weight: bold;
|
|
font-size: 1em;
|
|
/* 1.5 línubil, ef grunnstærð er 16px mun línan verða 24px há */
|
|
line-height: 1.5;
|
|
} |
Með font shorthand getum við skilgreint mörg af þessum
gildum í einu:
/* font: (style|variant|weight) size/line-height family; */
|
|
font: italic small-caps bold 1em/1.5 helvetica, arial, sans-serif;
|
Þegar við viljum setja textann okkar á baseline og fylgja vertical rhythm eða lóðréttum hrynjanda þurfum við að passa upp á hver og einasta lína og bil á milli þeirra séu margfeldi af grunnstærðinni okkar. Þessi grunnstærð er sett sem einhver tala sem við verðum síðan að fylgja í öllum útreikningum, til þess að geta séð að við séum að fylgja kerfinu okkar er hægt að setja inn línur sem hjálpa okkur að sjá kerfi.
15.1.1 Leturgerðir
Með @font-face at reglunni getum við sótt aðrar
leturgerðir og gert þær aðgengilegar í CSS. Við skilgreinum hvað
leturgerðin heitir og hvernig hún hagar sér (er hún italic eða bold
o.s.fr.) og, hvar hana er að finna og á hvaða formi.
Dæmi þar sem Roboto leturgerðin er sótt í
./fonts/roboto.woff2 og hún skilgreind fyrir
normal style og 400 weight. Leturgerðin er
síðan notuð fyrir p element:
@font-face {
|
|
font-family: 'Roboto';
|
|
font-style: normal;
|
|
font-weight: 400;
|
|
src: url(path-to-font) format('woff2');
|
|
} |
|
/* skilgreinum aðrar gerðir, t.d. italic, í öðrum @font-face blokkum */
|
|
p {
|
|
font-family: 'Roboto';
|
|
font-style: normal;
|
|
font-weight: 400;
|
|
} |
Athuguð að leturgerðin mun aðeins vera rétt fyrir skilgreind eigindi, ekki verður rétt birting ef við notum t.d. italic eða bold (weight stærri en 400). Það sem vafri mun gera er að nota gervi italic (e. faux italic) þar sem letrinu er einfaldlega hallað eða gervi bold (e. faux bold) útlit þar sem letrið er þykkt jafnt. Það er mjög mikill munur á þessu og alvöru hönnuðu letri þar sem búið er að hugsa út í útlit og lesanleika letursins.
Til þess að fá raun leturgerðina fyrir mismunandi stíla þarf að sækja þær allar sérstaklega (oft margar skrár sem hægir á síðu), eða nýta variable fonts.
Þegar við sækjum leturgerðir getum við lent í því að tæki sé búið
að þátta allt
HTMLið okkar og sé
búið að birta all efni, en leturgerðin (eða leturgerðirnar) sé
ekki komin. Ef við stillum það ekki sérstaklega getum við lent í
því að efnið sé ósýnilegt þar til leturgerðin sé komin. font-display leyfir okkur að stjórna þessu. Fyrir utan
auto sér þetta eigindi um að ákvarða og birta letur
eins hratt og mögulegt er. Eftir biðtíma er leturgerð með minni
forgang notuð. Hvort sé skipt út er síðan stillingaratriði:
auto, sjálfgefið, vafri sér um birtingu.-
block, bíðum eftir leturgerð í stutta stund og skiptum út þegar hún er sótt. -
swap, bíðum í mjög stutta stund eftir leturgerð og skiptum út þegar hún er sótt. -
fallback, bíðum í mjög stutta stund eftir leturgerð og í stuttan tíma eftir henni til að skipta. -
optional, bíðum í mjög stutta stund eftir leturgerð og skiptum ekki út eftir það.
Variable fonts er nýleg tækni þar sem leturgerðir eru
hannaðar og útfærðar þannig að hægt sé að stilla og stjórna útliti
þeirra. T.d. er hægt að stilla þyngd mun nánar, oft alveg
frá mjög „léttu“ (200) letri yfir í mjög
„þungt“ (900). Þetta þýðir að aðeins þarf að sækja
eina leturgerð og hægt er að fá allar útgáfur (og töluvert fleiri)
af birtingu þess leturs. Margar af þessum breytum fylgja hefðum úr
gerð stafrænna leturgerða og geta því verið óljósar.
p {
|
|
font-variation-settings:
|
|
'wght' 375, /* weight */
|
|
'wdth' 100, /* width */
|
|
'opsz' 16, /* optical size */
|
|
'GRAD' 88; /* Grade */
|
|
} |
Annar kostur við að geta breytt þessum gildum með CSS er að við getum notað kvikun og látið letrið okkar „lifna við“.
Nokkrar þjónustur eru til sem bjóða upp á ókeypis leturgerðir, til dæmis:
- Google Fonts hefur mörg hundruð leturgerðir í boði og býður upp á hýsingu svo einfalt er að byrja að nota þær leturgerðir. Bjóða upp á variable leturgerðir.
- Font Squirrel hefur einnig margar leturgerðir í boði en hægt er að sækja þær leturgerðir og hýsa sjálf.
15.1.2 Texti
Við getum breytt útliti á texta:
-
text-transformstýrir hvort texti sé aðeins í hástöfum (uppercase), lágstöfum (lowercase) eða hver stafur í hástöfum (capitalize). -
text-decorationstýrir strikun gegnum texta,underline,overlineeðaline-through. -
letter-spacingstýrir hversu mikið bil er milli hvers stafs, yfirleitt sett íem, þ.a.letter-spacing: 1em;setur eitt leturbil milli hvers stafs. Neikvæð tala dregur texta saman. -
text-shadowsetur skugga á leturtext-shadow: offset-x | offset-y | blur-radius | colorþar semoffsetgildi segja til um hversu mikið skuggi er dreginn eftir x eða y ás.
Texta er hægt að skipta upp í dálka með columns. Við
tilgreinum hámarksfjölda dálka sem við viljum skipta textanum í með
column-count og hversu breiðir þeir mega í minnsta lagi
vera með column-width. Vafrinn reiknar síðan út hvernig
dálkar birtist best m.v. stærð foreldis, glugga o.s.fr.
column-gap getur einnig tekið lengd og er þá pláss á
milli dálka, column-rule getur skilgreint línu sem
skiptir dálkum.
section {
|
|
columns: 3 14em;
|
|
column-gap: 2em;
|
|
column-rule: inset 1px #999;
|
|
} |
writing-mode eigindið leyfir okkur að stilla það hvort
texti sé teiknaður lóðrétt eða lárétt og hvar hann byrjar.
writing-mode: horizontal-tb;
|
|
/* sjálgefið, lárétt frá vinstri til hægri, lóðrétt frá toppi til botns */
|
|
writing-mode: vertical-rl;
|
|
/* lárétt hægri til vinstri, lóðrétt frá toppi til botns */
|
|
writing-mode: vertical-lr;
|
|
/* lárétt vinstri til hægri, lóðrétt frá toppi til botns */
|
15.1.3 Prentstílar
Við getum haft áhrif á það hvernig vefirnir okkar prentast út með
CSS. Það á helst við síðan sjálf hefur mikið af óþörfum elementum
fyrir prentun, t.d. valmynd eða fótur eða stýra því hvar síða má
skiptast, t.d. viljum við ekki að mynd prentist á tveim síðum. Bæði
er hægt að vísa sérstaklega í prent css með
<link rel="stylesheet" media="print"
href="print.css">
eða nota at-reglu:
@media print {
|
|
nav,
|
|
footer {
|
|
display: none; /* ekki birta valmynd eða fót */
|
|
} |
|
img {
|
|
page-break-inside: avoid; /* forðast að prenta myndir á tveim síðum */
|
|
} |
|
} |
15.2 Bakgrunnur og litir
Þegar við vinnum með myndir í CSS er það sem bakgrunnur á element. Við tilgreinum hvaða mynd á að birta og stillum síðan birtinguna á henni
-
background-colorsetur lit á bakgrunn, sjálfgefið gildi er gegnsætt (transparent). -
background-imagesetur mynd á bakgrunn eftir slóð. -
background-repeatsegir til um hvernig bakgrunnurinn endurtekur sig,repeatog hann endurtekur sig á báðum ásum,repeat-xogrepeat-yskilgreina endurtekningu á einum ás. -
background-attachmentskilgreinir hvernig bakgrunnur hagar sér í skrolli – með (scroll) eða fastur (fixed). -
background-positionskilgreinir hvar myndin birtist eftir lykilorðum (right,left,top,bottom,center), nákvæmum einingum eða hlutföllum. -
background-sizeskilgreinir hvernig fara eigi með stærð myndar innan elements, t.d.background-size: containskalar mynd þannig að hún verði eins stór og mögulegt sé án þess að teygja eða klippa af mynd eðabackground-size: coverskala mynd í að vera eins stór og mögulegt sé en ef hún fyllir ekki út í element er hún klippt lóðrétt eða lárétt til að hún passi.
Til að skilgreina margt af þessu í einu getum við notað
background shorthandið:
/* background: [color] [image] [repeat] [attachment] [position] */
|
|
background: #fff url(bg.png) no-repeat left top; /**/
|
Við getum skilgreint stigul (gradient) sem bakgrunn á element en það eru litir sem blandast saman eftir ákveðnum formerkjum. Vafrar hafa mismunandi útfærslur og þarf að skilgreina með vafraforskeytum og gott að nota tól, t.d. Ultimate CSS Gradient Generator.
Til að breyta lit á texta elements notum við color.
15.2.1 Gegnsæi
Með rgba() og hsla() getum við stýrt því
hversu gegnsæir litir eru frá, 0 alveg gegnsætt upp í
1 ekki gegnsætt.
Við getum einnig stýrt því hversu gegnsætt allt efni í elementi er
með opacity sem tekur tölu frá 0 og upp í
1. Oft notum við opacity þegar við erum að
láta eitthvað birtast eða hverfa á vefnum okkar. Einnig getum við
notað opacity til að útbúa mjög mikið gegnsætt lag yfir
myndir sem við ætlum að setja texta ofan á. Það gerir það að verkum
að þó svo að myndin breytist muni textinn alltaf vera sýnilegur
(t.d. ljós texti ofan á mynd með miklu hvítu).
.half-opaque {
|
|
/* bakgrunnslitur er hálf gegnsær en allur texti mun vera ógegnsær */
|
|
background-color: rgba(0, 0, 0, 0.5);
|
|
color: #fff;
|
|
} |
|
.protection {
|
|
position: absolute;
|
|
top: 0;
|
|
right: 0;
|
|
bottom: 0;
|
|
left: 0;
|
|
/* 80% gegnsæ vörn sem hægt er að setja ofan á mynd svo texti sjáist */
|
|
background-color: rgba(255, 255, 255, 0.2);
|
|
} |
|
.almost-all-opaque {
|
|
/* allt efni í elementi er næstum alveg gegnsætt */
|
|
opacity: 0.1;
|
|
} |
15.2.2 Bakgrunnur í stað texta
Stundum höfum við element sem inniheldur texta en útlitslega viljum við birta mynd og hafa stjórn með CSS, t.d. logo í staðinn fyrir heiti fyrirtækis. Það væri einfaldlega hægt að hafa tómt element og bæta síðan myndinni á með CSS en aðgengislega gengur það ekki. Við getum haldið textanum á sínum stað til að hann sé lesinn en falið hann sjónrænt með CSS trikkum.
.hide-text {
|
|
text-indent: 100%;
|
|
white-space: nowrap;
|
|
overflow: hidden;
|
|
} |